WEB HTML5 DAY02
1 为HTML页面添加图像和链接
1.1 问题
继续修改上节中所创建的 html 文档,为“1.1 问题”部分添加图像,页面效果如图-1所示。

图-1
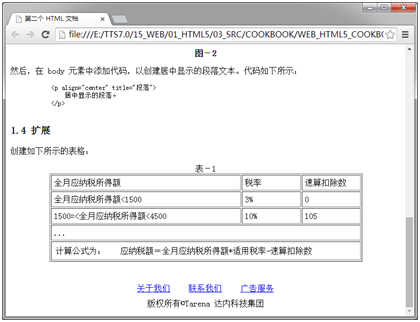
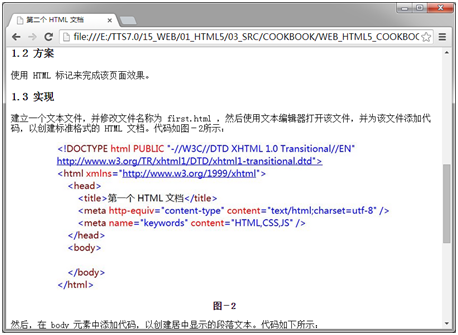
然后,为“1.3 实现”部分添加图像,页面效果如图-2所示。

图-2
并为图-2上的图像添加链接,单击该图像后,将在新的浏览器窗口(或者页签)中打开 TMOOC 的页面(地址为 http://www.tmooc.cn/)。
1.2 方案
使用元素 <img> 为页面添加图像,使用 <a> 元素为图像添加链接。为了在新窗口或者新的页签上打开页面,需要设置 <a> 元素的 target 属性的值为 _blank。代码如下所示:
<a href="http://www.tmooc.cn/" target="_blank"> <img src="images/page_struct.jpg" width="600" /> </a>
使用 <p> 元素设置图像下方的文本标题,并使用 <div> 元素作为图像和图像标题的父元素,以设置文本居中显示。代码如下所示:
<div align="center"> <a href="http://www.tmooc.cn/" target="_blank"> <img src="images/page_struct.jpg" width="600" /> </a> <p><b>图-2</b></p> </div>
1.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:定义图像
使用文本编辑器打开上一个案例中的文件,并添加一个图像。假定图像和HTML 文件位于同一个目录,因此,使用相对路径即可。
代码如下所示:
<!DOCTYPE HTML>
<html>
<head>
<title>第二个 HTML 文档</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="keywords" content="HTML,CSS,JS" />
</head>
<body>
<h1 align="center">
HTML5 <span style="color:Red;"><Day01></span>
</h1>
<hr />
<h2>1 HTML 文档片段</h2>
<h3>1.1 问题</h3>
<p>创建如图-1所示的 HTML 页面:</p>
#cold_bold<div align="center">
#cold_bold<img src="images/page.jpg" />
#cold_bold<p><b>图-1</b></p>
#cold_bold</div>
<h3>1.2 方案</h3>
<p>使用 HTML 标记来完成该页面效果。</p>
<h3>1.3 实现</h3>
<p>建立一个文本文件,并修改文件名称为 first.html ,然后使用文本编辑器打开该文件,并为该文件添加代码,以创建标准格式的 HTML 文档。代码如图-2所示:</p>
<p>然后,在 body 元素中添加代码,以创建居中显示的段落文本。代码如下所示:</p>
<pre>
<p align="center" title="段落">
居中显示的段落。
</p>
</pre>
</body>
</html>
步骤二:定义带链接的图像
继续为页面添加代码,添加一个带链接的图像,依然使用相对路径。
代码如下所示:
<!DOCTYPE HTML>
<html>
<head>
<title>第二个 HTML 文档</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="keywords" content="HTML,CSS,JS" />
</head>
<body>
<h1 align="center">
HTML5 <span style="color:Red;"><Day01></span>
</h1>
<hr />
<h2>1 HTML 文档片段</h2>
<h3>1.1 问题</h3>
<p>创建如图-1所示的 HTML 页面:</p>
<div align="center">
<img src="images/page.jpg" />
<p><b>图-1</b></p>
</div>
<h3>1.2 方案</h3>
<p>使用 HTML 标记来完成该页面效果。</p>
<h3>1.3 实现</h3>
<p>建立一个文本文件,并修改文件名称为 first.html ,然后使用文本编辑器打开该文件,并为该文件添加代码,以创建标准格式的 HTML 文档。代码如图-2所示:</p>
#cold_bold<div align="center">
#cold_bold<a href="http://www.tmooc.cn/" target="_blank">
#cold_bold<img src="images/page_struct.jpg" width="600" />
#cold_bold</a>
#cold_bold<p><b>图-2</b></p>
#cold_bold</div>
<p>然后,在 body 元素中添加代码,以创建居中显示的段落文本。代码如下所示:</p>
<pre>
<p align="center" title="段落">
居中显示的段落。
</p>
</pre>
</body>
</html>
1.4 完整代码
本案例的完整代码如下所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
</html>
<!DOCTYPE HTML>
<html>
<head>
<title>第二个 HTML 文档</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="keywords" content="HTML,CSS,JS" />
</head>
<body>
<h1 align="center">
HTML5 <span style="color:Red;"><Day01></span>
</h1>
<hr />
<h2>1 HTML 文档片段</h2>
<h3>1.1 问题</h3>
<p>创建如图-1所示的 HTML 页面:</p>
<div align="center">
<img src="images/page.jpg" />
<p><b>图-1</b></p>
</div>
<h3>1.2 方案</h3>
<p>使用 HTML 标记来完成该页面效果。</p>
<h3>1.3 实现</h3>
<p>建立一个文本文件,并修改文件名称为 first.html ,然后使用文本编辑器打开该文件,并为该文件添加代码,以创建标准格式的 HTML 文档。代码如图-2所示:</p>
<div align="center">
<a href="http://www.tmooc.cn/" target="_blank">
<img src="images/page_struct.jpg" width="600" />
</a>
<p><b>图-2</b></p>
</div>
<p>然后,在 body 元素中添加代码,以创建居中显示的段落文本。代码如下所示:</p>
<pre>
<p align="center" title="段落">
居中显示的段落。
</p>
</pre>
</body>
</html>
2 为 HTML 页面添加表格
2.1 问题
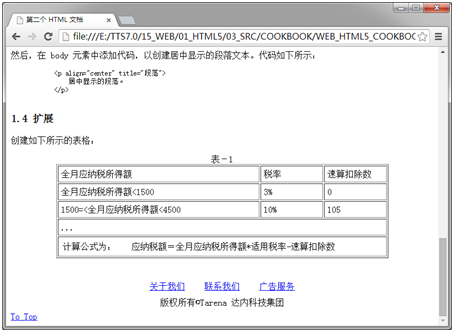
继续修改上一个案例中所创建的 html 文档,为页面添加表格和页脚内容。页面效果如图-3所示。

图-3
其中,页脚部分的连接“联系我们”是电子邮件链接,可以发送邮件到tts@tarena.com.cn。
2.2 方案
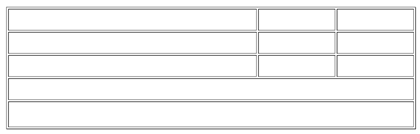
分析图-3中所示表格,可以看出,需要为页面创建一个 5 行的表格,表格结构如图-4所示:

图-4
对于图-4所示的表格,首先需要使用 <caption> 元素定义表格的标题;其次,为方便除表头行以外的后四行的样式统一定义,可以使用 <tbody> 元素定义后四行。另外,第 4 行和第 5 行中的三个单元格需要跨列合并为一个单元格。
表格结构的代码如下所示:
<table border="1" width="600" cellpadding="5" align="center"> <caption></caption> <tr> <td width="350"></td> <td width="100"></td> <td width="100"></td> </tr> <tbody > <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td colspan="3"></td> </tr> <tr> <td colspan="3"></td> </tr> </tbody> </table>
而为了在第 5 行中实现文本“计算公式为:”和计算公式之间的间隔,且便于维护,可以使用嵌套的表格。代码如下所示:
<tr> <td colspan="3"> <table> <tr> <td width="120"></td> <td></td> </tr> </table> </td> </tr>
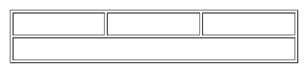
页脚部分的超级链接和文本,也需要使用表格进行布局。表格结构如图-5所示:

图-5
对于图-5所示的表格,第 2 行中的三个单元格需要跨列合并为一个单元格。表格结构的代码如下所示:
<table width="300" align="center" border="1"> <tbody> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td colspan="3"></td> </tr> </tbody> </table>
2.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:定义表格的基本结构
使用文本编辑器打开上一个案例中的 html文件,为页面添加文本“1.4 扩展”,并定义表格的基本结构。代码如下所示:
<!DOCTYPE HTML>
<html>
<head>
<title>第二个 HTML 文档</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="keywords" content="HTML,CSS,JS" />
</head>
<body>
<h1 align="center">
HTML5 <span style="color:Red;"><Day01></span>
</h1>
<hr />
<h2>1 HTML 文档片段</h2>
<h3>1.1 问题</h3>
<p>创建如图-1所示的 HTML 页面:</p>
<div align="center">
<img src="images/page.jpg" />
<p><b>图-1</b></p>
</div>
<h3>1.2 方案</h3>
<p>使用 HTML 标记来完成该页面效果。</p>
<h3>1.3 实现</h3>
<p>建立一个文本文件,并修改文件名称为 first.html ,然后使用文本编辑器打开该文件,并为该文件添加代码,以创建标准格式的 HTML 文档。代码如图-2所示:</p>
<div align="center">
<a href="http://tts7.tarena.com.cn" target="_blank">
<img src="images/page_struct.jpg" width="600" />
</a>
<p><b>图-2</b></p>
</div>
<p>然后,在 body 元素中添加代码,以创建居中显示的段落文本。代码如下所示:</p>
<pre>
<p align="center" title="段落">
居中显示的段落。
</p>
</pre>
#cold_bold<h3>1.4 扩展</h3>
#cold_bold<p>创建如下所示的表格:</p>
#cold_bold<table border="1" width="600" cellpadding="5" align="center">
#cold_bold<caption>表-1</caption>
#cold_bold<tr></tr>
#cold_bold<tbody>
#cold_bold<tr></tr>
#cold_bold<tr></tr>
#cold_bold<tr></tr>
#cold_bold<tr></tr>
#cold_bold</tbody>
#cold_bold</table>
</body>
</html>
步骤二:创建数据表格的第一行
为数据表格创建第一行的内容:定义单元格,并分别设置单元格的宽度以设置列宽。代码如下:
<!--其他部分代码,略--> <table border="1" width="600" cellpadding="5" align="center"> <caption>表-1</caption> <tr> #cold_bold<td width="350">全月应纳税所得额</td> #cold_bold<td width="100">税率</td> #cold_bold<td width="100">速算扣除数</td> </tr> <tbody > <tr></tr> <tr></tr> <tr></tr> <tr></tr> </tbody> </table> <!--其他部分代码,略-->
步骤三:创建表格的第二行和第三行
继续创建表格的第二行和第三行。代码如下所示:
<!--其他部分代码,略--> <table border="1" width="600" cellpadding="5" align="center"> <caption>表-1</caption> <tr> <td width="350">全月应纳税所得额</td> <td width="100">税率</td> <td width="100">速算扣除数</td> </tr> <tbody > #cold_bold<tr> #cold_bold<td>全月应纳税所得额<1500</td> #cold_bold<td>3%</td> #cold_bold<td>0</td> #cold_bold</tr> #cold_bold<tr> #cold_bold<td>1500=<全月应纳税所得额<4500</td> #cold_bold<td>10%</td> #cold_bold<td>105</td> #cold_bold</tr> <tr></tr> <tr></tr> </tbody> </table> <!--其他部分代码,略-->
步骤四:创建表格的第四行
定义表格的第四行。此行中只有一个单元格,且该单元格跨三列。代码如下所示:
<!--其他部分代码,略--> <table border="1" width="600" cellpadding="5" align="center"> <caption>表-1</caption> <tr> <td width="350">全月应纳税所得额</td> <td width="100">税率</td> <td width="100">速算扣除数</td> </tr> <tbody > <tr> <td>全月应纳税所得额<1500</td> <td>3%</td> <td>0</td> </tr> <tr> <td>1500=<全月应纳税所得额<4500</td> <td>10%</td> <td>105</td> </tr> <tr> #cold_bold<td colspan="3">...</td> </tr> <tr></tr> </tbody> </table> <!--其他部分代码,略-->
步骤五:创建表格的第五行
表格的第五行也只有一个单元格(跨3列),且此单元格中需要使用嵌套的表格来实现页面的布局。代码如下所示:
<!--其他部分代码,略--> <table border="1" width="600" cellpadding="5" align="center"> <caption>表-1</caption> <tr> <td width="350">全月应纳税所得额</td> <td width="100">税率</td> <td width="100">速算扣除数</td> </tr> <tbody > <tr> <td>全月应纳税所得额<1500</td> <td>3%</td> <td>0</td> </tr> <tr> <td>1500=<全月应纳税所得额<4500</td> <td>10%</td> <td>105</td> </tr> <tr> <td colspan="3">...</td> </tr> <tr> #cold_bold<td colspan="3"> #cold_bold<table> #cold_bold<tr> #cold_bold<td width="120">计算公式为:</td> #cold_bold<td>应纳税额=全月应纳税所得额*适用税率-速算扣除数</td> #cold_bold</tr> #cold_bold</table> #cold_bold</td> </tr> </tbody> </table> <!--其他部分代码,略-->
步骤六:添加页脚部分的内容
继续为页面添加表格,用于定义页脚部分。首先定义表格的基本结构,其代码如下所示:
<!DOCTYPE HTML>
<html>
<head>
<title>第二个 HTML 文档</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="keywords" content="HTML,CSS,JS" />
</head>
<body>
<h1 align="center">
HTML5 <span style="color:Red;"><Day01></span>
</h1>
<hr />
<h2>1 HTML 文档片段</h2>
<h3>1.1 问题</h3>
<p>创建如图-1所示的 HTML 页面:</p>
<div align="center">
<img src="images/page.jpg" />
<p><b>图-1</b></p>
</div>
<h3>1.2 方案</h3>
<p>使用 HTML 标记来完成该页面效果。</p>
<h3>1.3 实现</h3>
<p>建立一个文本文件,并修改文件名称为 first.html ,然后使用文本编辑器打开该文件,并为该文件添加代码,以创建标准格式的 HTML 文档。代码如图-2所示:</p>
<div align="center">
<a href="http://tts7.tarena.com.cn" target="_blank">
<img src="images/page_struct.jpg" width="600" />
</a>
<p><b>图-2</b></p>
</div>
<p>然后,在 body 元素中添加代码,以创建居中显示的段落文本。代码如下所示:</p>
<pre>
<p align="center" title="段落">
居中显示的段落。
</p>
</pre>
<h3>1.4 扩展</h3>
<p>创建如下所示的表格:</p>
<table border="1" width="600" cellpadding="5" align="center">
<caption>表-1</caption>
<tr>
<td width="350">全月应纳税所得额</td>
<td width="100">税率</td>
<td width="100">速算扣除数</td>
</tr>
<tbody >
<tr>
<td>全月应纳税所得额<1500</td>
<td>3%</td>
<td>0</td>
</tr>
<tr>
<td>1500=<全月应纳税所得额<4500</td>
<td>10%</td>
<td>105</td>
</tr>
<tr>
<td colspan="3">...</td>
</tr>
<tr>
<td colspan="3">
<table>
<tr>
<td width="120">计算公式为:</td>
<td>应纳税额=全月应纳税所得额*适用税率-速算扣除数</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
#cold_bold<br /><br />
#cold_bold<table width="300" align="center">
#cold_bold<tbody>
#cold_bold<tr></tr>
#cold_bold<tr></tr>
#cold_bold</tbody>
#cold_bold</table>
</body>
</html>
步骤七:创建页脚部分的第一行
为页脚部分的表格创建第一行的内容:定义单元格,并分别设置单元格的宽度以设置列宽,然后为在单元格中添加超级链接。代码如下:
<!--其他部分代码,略--> <table width="300" align="center"> <tbody> <tr> #cold_bold<td><a href="#">关于我们</a></td> #cold_bold<td><a href="mailto:tts@tarena.com.cn">联系我们</a></td> #cold_bold<td><a href="#">广告服务</a></td> </tr> <tr></tr> </tbody> </table> <!--其他部分代码,略-->
步骤八:创建页脚部分的第二行
为页脚部分的表格创建第二行的内容,设置单元格合并,并加入文本。代码如下:
<!--其他部分代码,略--> <table width="300" align="center"> <tbody> <tr> <td><a href="#">关于我们</a></td> <td><a href="mailto:tts@tarena.com.cn">联系我们</a></td> <td><a href="#">广告服务</a></td> </tr> <tr> #cold_bold<td colspan="3"> 版权所有©Tarena 达内科技集团</td> </tr> </tbody> </table> <!--其他部分代码,略-->
2.4 完整代码
本案例的完整代码如下所示:
<!DOCTYPE HTML>
<html>
<head>
<title>第二个 HTML 文档</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="keywords" content="HTML,CSS,JS" />
</head>
<body>
<h1 align="center">
HTML5 <span style="color:Red;"><Day01></span>
</h1>
<hr />
<h2>1 HTML 文档片段</h2>
<h3>1.1 问题</h3>
<p>创建如图-1所示的 HTML 页面:</p>
<div align="center">
<img src="images/page.jpg" />
<p><b>图-1</b></p>
</div>
<h3>1.2 方案</h3>
<p>使用 HTML 标记来完成该页面效果。</p>
<h3>1.3 实现</h3>
<p>建立一个文本文件,并修改文件名称为 first.html ,然后使用文本编辑器打开该文件,并为该文件添加代码,以创建标准格式的 HTML 文档。代码如图-2所示:</p>
<div align="center">
<a href="http://tts7.tarena.com.cn" target="_blank">
<img src="images/page_struct.jpg" width="600" />
</a>
<p><b>图-2</b></p>
</div>
<p>然后,在 body 元素中添加代码,以创建居中显示的段落文本。代码如下所示:</p>
<pre>
<p align="center" title="段落">
居中显示的段落。
</p>
</pre>
<h3>1.4 扩展</h3>
<p>创建如下所示的表格:</p>
<table border="1" width="600" cellpadding="5" align="center">
<caption>表-1</caption>
<tr>
<td width="350">全月应纳税所得额</td>
<td width="100">税率</td>
<td width="100">速算扣除数</td>
</tr>
<tbody >
<tr>
<td>全月应纳税所得额<1500</td>
<td>3%</td>
<td>0</td>
</tr>
<tr>
<td>1500=<全月应纳税所得额<4500</td>
<td>10%</td>
<td>105</td>
</tr>
<tr>
<td colspan="3">...</td>
</tr>
<tr>
<td colspan="3">
<table>
<tr>
<td width="120">计算公式为:</td>
<td>应纳税额=全月应纳税所得额*适用税率-速算扣除数</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<br /><br />
<table width="300" align="center">
<tbody>
<tr>
<td><a href="#">关于我们</a></td>
<td><a href="mailto:tts@tarena.com.cn">联系我们</a></td>
<td><a href="#">广告服务</a></td>
</tr>
<tr>
<td colspan="3"> 版权所有©Tarena 达内科技集团</td>
</tr>
</tbody>
</table>
</body>
</html>
3 为 HTML 页面添加导航目录
3.1 问题
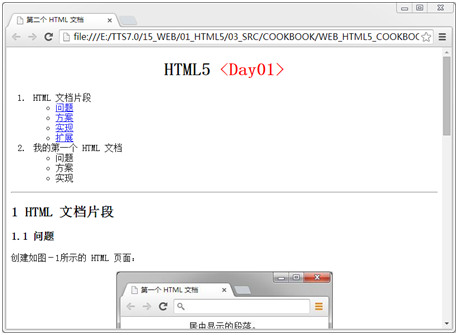
继续修改上一个案例中的 html 文档,在文档开始部分为页面添加导航用的目录,页面效果如图-6所示。

图-6
由图-6可以看出,页面上添加了当前文档的目录,单击图-6中的链接,将分别定位到文档中相应的位置。其中,仅“1.HTML文档片段”目录下的链接可用,其他链接仅为演示示例而已。
比如,单击“1.HTML文档片段”目录下的“方案”链接,则定位到文档中相应的位置,页面效果如图-7所示。

图-7
另外,页面底部有用于返回页面顶端的链接,页面效果如图-8所示。

图-8
单击图-8中的“To Top”链接,将导航回到页面顶端。
3.2 方案
为实现当前页面上不同位置之间的跳转,需要使用锚点。
首先,需要在目标位置(跳往的目的地)使用 <a> 元素创建锚点。代码如下所示:
<a name="anchor_question"></a> <h3>1.1 问题</h3>
然后,使用链接文本,导航到锚点所代表的目标位置。代码如下所示:
<a href="#anchor_question">问题</a>
另外,创建导航目录时,可以使用嵌套的列表,也可以使用定义列表(<dl>、<dt>和<dd>)。本案例的页面效果上,需要显示列表标识符,因此使用嵌套的列表来实现。代码如下所示:
<ol>
<li>
HTML 文档片段
<ul>
<li><a href="#anchor_question">问题</a></li>
<li><a href="#anchor_scheme">方案</a></li>
<li><a href="#anchor_code">实现</a></li>
<li><a href="#anchor_more">扩展</a></li>
</ul>
</li>
<li>
我的第一个 HTML 文档
<ul>
<li>问题</li>
<li>方案</li>
<li>实现</li>
</ul>
</li>
</ol>
3.3 步骤
实现此案例需要按照如下步骤进行。
步骤一:定义锚点
使用文本编辑器打开上一个案例中的文件,在<h3> 元素前添加 <a> 元素以分别设置锚点。代码如下所示:
<!DOCTYPE HTML>
<html>
<head>
<title>第二个 HTML 文档</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="keywords" content="HTML,CSS,JS" />
</head>
<body>
<h1 align="center">
HTML5 <span style="color:Red;"><Day01></span>
</h1>
<hr />
<h2>1 HTML 文档片段</h2>
#cold_bold<a name="anchor_question"></a>
<h3>1.1 问题</h3>
<p>创建如图-1所示的 HTML 页面:</p>
<div align="center">
<img src="images/page.jpg" />
<p><b>图-1</b></p>
</div>
#cold_bold<a name="anchor_scheme"></a>
<h3>1.2 方案</h3>
<p>使用 HTML 标记来完成该页面效果。</p>
#cold_bold<a name="anchor_code"></a>
<h3>1.3 实现</h3>
<p>建立一个文本文件,并修改文件名称为 first.html ,然后使用文本编辑器打开该文件,并为该文件添加代码,以创建标准格式的 HTML 文档。代码如图-2所示:</p>
<div align="center">
<a href="http://tts7.tarena.com.cn" target="_blank"><img src="images/page_struct.jpg" width="600" /></a>
<p><b>图-2</b></p>
</div>
<p>然后,在 body 元素中添加代码,以创建居中显示的段落文本。代码如下所示:</p>
<pre>
<p align="center" title="段落">
居中显示的段落。
</p>
</pre>
#cold_bold<a name="anchor_more"></a>
<h3>1.4 扩展</h3>
<p>创建如下所示的表格:</p>
<table border="1" width="600" cellpadding="5" align="center">
<!--其他代码,略-->
</table>
<br /><br />
<table width="300" align="center">
<!--其他代码,略-->
</table>
</body>
</html>
步骤二:定义导航目录
使用嵌套的列表定义导航目录,并在列表中,使用链接元素 <a> 定义链接,链接到相应的锚点。代码如下所示:
<!DOCTYPE HTML>
<html>
<head>
<title>第二个 HTML 文档</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="keywords" content="HTML,CSS,JS" />
</head>
<body>
<h1 align="center">
HTML5 <span style="color:Red;"><Day01></span>
</h1>
#cold_bold<ol>
#cold_bold<li>
#cold_bold HTML 文档片段
#cold_bold<ul>
#cold_bold<li><a href="#anchor_question">问题</a></li>
#cold_bold<li><a href="#anchor_scheme">方案</a></li>
#cold_bold<li><a href="#anchor_code">实现</a></li>
#cold_bold<li><a href="#anchor_more">扩展</a></li>
#cold_bold</ul>
#cold_bold</li>
#cold_bold<li>
#cold_bold 我的第一个 HTML 文档
#cold_bold<ul>
#cold_bold<li>问题</li>
#cold_bold<li>方案</li>
#cold_bold<li>实现</li>
#cold_bold</ul>
#cold_bold</li>
#cold_bold</ol>
<hr />
<h2>1 HTML 文档片段</h2>
<a name="anchor_question"></a>
<h3>1.1 问题</h3>
<!--其他代码,略-->
</body>
</html>
步骤三:定义返回页面顶端的链接
在页面最下端定义超级链接,以实现跳转到页面顶端的效果。代码如下所示:
<!DOCTYPE HTML>
<html>
<head>
<title>第二个 HTML 文档</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="keywords" content="HTML,CSS,JS" />
</head>
<body>
<h1 align="center">
HTML5 <span style="color:Red;"><Day01></span>
</h1>
<!--其他代码,略-->
<table width="300" align="center">
<tbody align="center">
<tr>
<td><a href="#">关于我们</a></td>
<td><a href="mailto:tts@tarena.com.cn">联系我们</a></td>
<td><a href="#">广告服务</a></td>
</tr>
<tr>
<td colspan="3"> 版权所有©Tarena 达内科技集团</td>
</tr>
</tbody>
</table>
#cold_bold<a href="#top">To Top</a>
</body>
</html>
3.4 完整代码
本案例的完整代码如下所示:
<!DOCTYPE HTML>
<html>
<head>
<title>第二个 HTML 文档</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="keywords" content="HTML,CSS,JS" />
</head>
<body>
<h1 align="center">
HTML5 <span style="color:Red;"><Day01></span>
</h1>
<ol>
<li>
HTML 文档片段
<ul>
<li><a href="#anchor_question">问题</a></li>
<li><a href="#anchor_scheme">方案</a></li>
<li><a href="#anchor_code">实现</a></li>
<li><a href="#anchor_more">扩展</a></li>
</ul>
</li>
<li>
我的第一个 HTML 文档
<ul>
<li>问题</li>
<li>方案</li>
<li>实现</li>
</ul>
</li>
</ol>
<hr />
<h2>1 HTML 文档片段</h2>
<a name="anchor_question"></a>
<h3>1.1 问题</h3>
<p>创建如图-1所示的 HTML 页面:</p>
<div align="center">
<img src="images/page.jpg" />
<p><b>图-1</b></p>
</div>
<a name="anchor_scheme"></a>
<h3>1.2 方案</h3>
<p>使用 HTML 标记来完成该页面效果。</p>
<a name="anchor_code"></a>
<h3>1.3 实现</h3>
<p>建立一个文本文件,并修改文件名称为 first.html ,然后使用文本编辑器打开该文件,并为该文件添加代码,以创建标准格式的 HTML 文档。代码如图-2所示:</p>
<div align="center">
<a href="http://tts7.tarena.com.cn" target="_blank"><img src="images/page_struct.jpg" width="600" /></a>
<p><b>图-2</b></p>
</div>
<p>然后,在 body 元素中添加代码,以创建居中显示的段落文本。代码如下所示:</p>
<pre>
<p align="center" title="段落">
居中显示的段落。
</p>
</pre>
<a name="anchor_more"></a>
<h3>1.4 扩展</h3>
<p>创建如下所示的表格:</p>
<table border="1" width="600" cellpadding="5" align="center">
<caption>表-1</caption>
<tr>
<td width="350">全月应纳税所得额</td>
<td width="100">税率</td>
<td width="100">速算扣除数</td>
</tr>
<tbody >
<tr>
<td>全月应纳税所得额<1500</td>
<td>3%</td>
<td>0</td>
</tr>
<tr>
<td>1500=<全月应纳税所得额<4500</td>
<td>10%</td>
<td>105</td>
</tr>
<tr>
<td colspan="3">...</td>
</tr>
<tr>
<td colspan="3">
<table>
<tr>
<td width="120">计算公式为:</td>
<td>应纳税额=全月应纳税所得额*适用税率-速算扣除数</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<br /><br />
<table width="300" align="center">
<tbody align="center">
<tr>
<td><a href="#">关于我们</a></td>
<td><a href="mailto:tts@tarena.com.cn">联系我们</a></td>
<td><a href="#">广告服务</a></td>
</tr>
<tr>
<td colspan="3"> 版权所有©Tarena 达内科技集团</td>
</tr>
</tbody>
</table>
<a href="#top">To Top</a>
</body>
</html>