EME_SEO01_COOKBOOK_03
1 营销型网站后台的设置
1.1 问题
根据网站定位对网站后台进行相关设置。
1.2 方案
网站的定位包括:网站主题定位、盈利模式定位、目标客户群定位、产品定位。
网站主题定位包括:
- 产品展示。
- 品牌宣传形象展示。
- 发布信息。
- 收集信息,
- 与客户互动或网上销售。
盈利模式定位:
- 包括销售产品,赚取产品利润。
- 提供某项服务,收取服务报酬。
- 利用网站流量,售卖网站广告等。
目标客户群定位包括:
- 目标客户的年龄、性别、收入等。
- 目标客户的需求(包括潜在需求)。
- 目标客户有什么问题顾虑和愿望。
- 目标客户的上网习惯。
产品定位包括:
- 产品具有技术核心。
- 有竞争优势。
- 容易让顾客记住。
- 能延伸消费等。
根据网站定位对网站后台进行相关设置。以“影楼家具“为例设置网站的标题,网站描述,网站logo及网站幻灯图片。
1.3 步骤
此案例需要按照如下步骤进行。
步骤一:网站定位通过网站的哪些元素体现
在实际操作中,网站定位主要是指网站主题定位和功能定位。通过网站的标题、网站Logo、网站幻灯片实现主题定位。网站栏目、网站模块布局、网站营销性实现功能定位。接下来我们逐一设置这些元素。
步骤二:网站标题相关操作
1、首先登录网站后台。如果域名备案通过审核,后台登录地址:域名/admin/。如果备案还尚在审核期间,后台登录地址:临时域名/admin/。如图-1所示:

图-1
2、设置网站标题。进入后台之后点击【设置】--修改【网站名称】。例如我们以影楼家具为主题,如图-2所示。提示:此处忌讳设置一样的标题。标题撰写格式可以参考下图。

图-2
3、去掉标题中的“-powered by sdcms“。”powered by sdcms“是代表着sdcms建站版权,在默认情况下会出现在多个页面的标题中,所以我们要将其去掉。首先去掉首页模板标题中的版权。sdcms_index.asp文件为首页模板。
具体操作:点击【界面】--【模板管理】--【sdcms_index.asp】文件,将”-powered by sdcms“删掉。如图-3所示。此时首页标题中已经删除。

图-3
以同样的方式删除掉其他页面中的“-powered by sdcms”。模板如下:
- 在线留言模板:sdcms_book.asp
- 新闻列表模板:model/news/sdcms_list.asp
- 新闻内容模板:model/news/sdcms_show.asp
- 单页面模板:model/page/sdcms_page.asp
- 产品列表页模板:model/pro/sdcms_list.asp
- 产品页模板:model/pro/sdcms_show.asp
具体操作:点击【界面】--【模板管理】--上述模板文件,将”-powered by sdcms“删掉。
步骤二:设置网站描述。
网站描述会显示在搜索结果页面上,直接了当告诉搜索用户网页上的信息。良好的描述标签是网页的“广告词”,直接吸引用户点击链接。
具体操作:点击【设置】--【优化设置】--【HTML头部的Meta站点描述信息】。如图-4所示。描述内容着重体现网站业务,建议250个字以内,保持语句通顺。

图-4
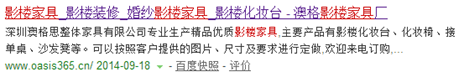
搜索结果页面上的效果,如图-5所示:

图-5
步骤三:发布内容。
1、发布公司新闻
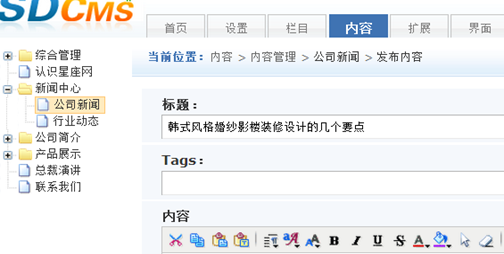
具体操作:【内容】--【新闻中心】--【公司新闻】发布公司新闻。如图-6所示:

图-6
2、tag标签
通过给文章定制标签,文章作者可以让更多人更方便准确的找到自己的文章,而读者可以通过文章标签更快找到自己感兴趣的文章。可以为每篇文章添加一个或多个标签,发表成功后,可以打开文章内的标签,看到网站内所有和使用了相同标签的文章。例如,在tags标签处填写“韩式风格,影楼家具”。如图-7所示:

图-7
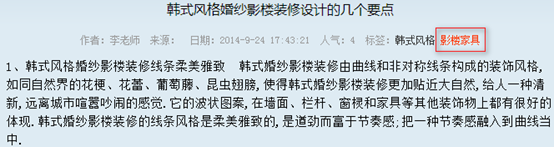
发布成功的公司新闻文章中出现tags标签,如图-8所示,当点击“影楼家具”标签,会出现所有包含此标签的文章列表。

图-8
3、文章中发布图片
文章中带有图片可以使文章内容更丰富,加入图片方法如图-9所示:

图-9
4、文章评论功能
当网民在浏览文章时给予评论后,评论是否通过审核,是否回复,或者是要删除评论,都可以通过后台来进行管理。如图-10所示。具体操作:点击【扩展】--【评论管理】--【查看回复】。

图-10
5、产品发布
具体操作:点击【内容】--【产品展示】--【发布内容】,如图-11所示:

图-11
发布产品时,上传缩略图,并勾选【推荐】选项,如图-12所示:
//
图-12
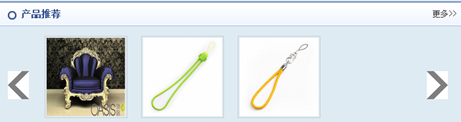
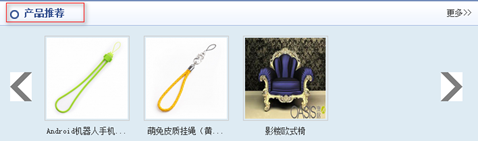
推荐效果将出现在首页的产品推荐位置,如图-13所示:

图-13
步骤三:更换网站logo
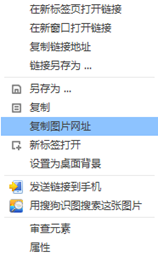
1、网站logo就是网站的“商标”。我们需要将SDCMS默认的网站logo更换为自己网站的logo。打开网站首页,右击SDCMS默认logo图片,复制图片地址,在地址栏中粘贴找到的图片地址。如图-14所示:

图-14
复制出的图片地址如下:
- http://www.xxx.com/theme/default/images/logo.gif
此地址代表着图片在FTP服务器上存放的位置。存放路径为:
- /theme/default/images/logo.gif
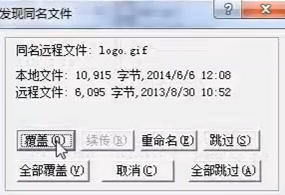
2、链接FTP服务器,将自己网站logo图片命名为“logo.gif”上传到上述图片位置(/theme/default/images/),如图-15所示。覆盖掉SDCMS默认logo,如图-16所示。替换操作后,网站logo即更改为企业自己的logo了。

图-15

图-16
步骤四:更换网站幻灯片
首页幻灯片就好比网站的黄金广告区,不但可以让网站精致雅观,还可以使网民明确知道网站的主题目标,提升网站的转化率,增强网站的客户体验度。通常此处展示核心产品。
具体操作:点击【扩展】--【广告管理】--【添加广告】,如图-17所示。其中链接网址是指点击当前幻灯片,需要打开的目标页面地址。广告排序是指,多张幻灯片显示顺序,特别提示,数字越大越优先展示。

图-17
步骤五:网站栏目设置
1、网站栏目分类
具体操作:点击【栏目】--【栏目管理】--【添加栏目】。栏目分类如下:
- 添加栏目:文章模型(新闻模板)、产品模型(产品模板)。如图-18所示。

图-18
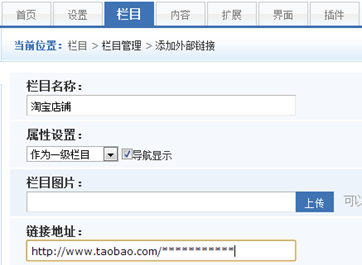
- 外部链接:连到外部的链接。例如链接到公司淘宝商城店铺,如图-19所示:

图-19
- 单页栏目:例如“联系我们”、“公司简介”等这样的单页面。如图-20所示:

图-20
通常在“联系我们”的页面中会有电子地图功能。插入Google电子地图具体操作:
- 登录Google地图网站:http://ditu.google.cn/。
- 在地图中搜索本公司的具体位置。
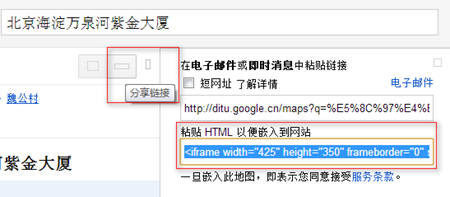
- 单击分享链接,复制“粘贴HTML以便嵌入网站“。如图-21所示:

图-21
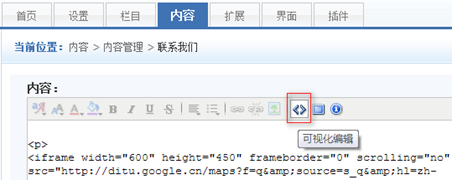
- 粘贴分享链接:【内容】--【内容管理】--【联系我们】,点击如图-22所示红框“可视化编辑“按钮,出现代码编辑区域,将分享链接代码粘贴到此处。粘贴完成后,再次点击”可视化编辑“按钮,恢复到编辑效果。

图-22
- 更改地图大小:在上图代码中,width代表宽,height代表高,对数字进行修改即可更改地图大小。
插入百度电子地图具体操作:
- 打开百度地图网址:http://ditu.baidu.com,登录百度账户。
- 点击右上角的“地图API“。
- 获取地图名片,填写公司地址,制作地图。
- 复制地图代码粘贴到自己的网站后台。如图-23所示:

图-23
2、网站栏目排序
网站栏目导航排序可以在后台手动调整,数字越小排位越靠前。如果多级栏目,子栏目同样也是按着数字大小排序,数字越小排位越靠前。如图-24所示:

图-24
步骤六:网站布局调整
1、调整网站首页布局
网站首页内容布局包含了“公司介绍”,“联系方式”等模块。这些模块内容是直接出现在首页上,而“联系方式”模块不止出现在首页上,还会出现在其他产品页或新闻页面上,方便潜在用户在浏览页面时,随时可以看到,提升转化。这些模块修改的具体操作:【后台】--【综合管理】--【区块管理】。增加或修改现有模块。如图-25所示:

图-25
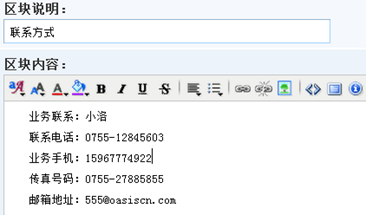
例如修改“联系方式”模块,如图-26所示:

图-26
“联系方式”模块一旦修改成功,在网站的首页或是其他包含“联系方式”模块的页面,联系方式内容都将统一得到修改。如图-27所示的是首页“联系方式”模块已修改后的内容。

图-27
2、更改网站首页模块栏目文字
网站首页模块栏目文字是指图-28所示红框位置。如果对默认SDCMS的栏目文字不满意,可以自己手动修改。修改方法是需要修改网站模板,所以我们先需要找到首页模板,然后再做修改。

图-28
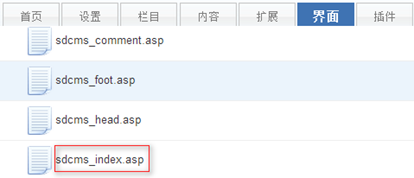
栏目文字修改具体操作:【后台】--【界面】--【管理模板】--【sdcms_index.asp】文件(首页模板),如图-29所示:

图-29
以修改图-27所示栏目文字“产品推荐”为例。点击【sdcms_index.asp】文件,找到“产品推荐”文字,改为“精品推荐”,如图-30所示:

图-30
首页修改之后效果如图-31所示。

图-31
其他栏目文字修改方法相同。值得一提的是,如果修改首页导航以上的头部文字,或者更改首页最下面脚部文字,需要另外两个模板文件,并非首页模板。头部模板文件是sdcms_head.asp,脚部模板文件是sdcms_foot.asp。
3、增加网站首页模块
如果想在网站首页增加自定义的模块如何完成呢?例如增加微信二维码模块。具体操作如下:
- 点击【后台】--【内容】--【综合管理】--【区块管理】--【新建区块】。确定区块的名称(区块名称必须是字母,并且添加后不可更改。例如本案例区块名称为weixin。之后的操作中还会调用此名称)和说明。如图-32所示:

图-32
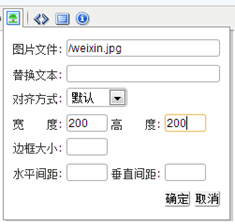
- 上传微信二维码图片。首先准备微信二维码图片,上传到FTP远程空间根目录,确保网站空间中存在微信二维码图片。然后在区块内容中添加微信二维码图片,如图-33所示。在添加图片文件地址时,即可使用绝对路径也可使用相对路径插入图片。图片绝对路径:http://www.xxx.com/weixin.jpg。图片相对路径:/weixin.jpg。图片大小可适当调整。

图-33
- 在首页指定位置调用微信二维码模块。例如在“联系方式“模块下方,显示微信二维码。具体操作:【界面】--【管理模板】--【sdcms_index.asp首页模板】,找到”联系方式“模块代码如下:
<div class="pc_header mt10"><span><a href="{sdcms.getcateurl(6)}">更多>></a></span><imgsrc="{webroot}theme/default/images/dot.gif" width="13" height="13" />联系方式</div>
<div class="pc_body p15 contact">{sdcms:block("contact")}</div>
- 将微信二维码模块代码粘贴到上述代码下方。“微信二维码“模块代码如下:
<div class="pc_header"><imgsrc="{webroot}theme/default/images/dot.gif" width="13" height="13" />扫描本站微信二维码</div>
<div class="pc_body p15 contact">{sdcms:block("weixin")}</div>
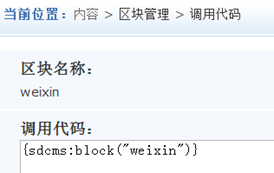
- 其中{sdcms:block("weixin")}代表含义为调用的微信二维码。调用位置:【区块管理】--【微信二维码】调用代码,如图-34所示:

图-34
- “微信二维码“模块效果如图-35所示:

图-35